こんにちは、WalkMeのセールスエンジニアのSです。 セールスエンジニアによるデジタルアダプション実装解説、第六回目です。 間で番外編を二つ挟んでしまったので、3ヶ月ぶりの更新になっています。 大変申し訳ございません!引き続き連載をがんばってまいります!
おさらい
第五回の連載では、WalkMeでの”映え”を意識した、スマートチップスの作成をご紹介しました。今回はWalkMeのボタン機能を利用した”映え”コンテンツをご紹介したいと思います。この連載では既におなじみになりました、”カーナビをイメージ”してみますと
今回は道中のお勧めスポットの紹介 = PDFや動画などのリソース提についての”映え”コンテンツとなります。
想定シチュエーション
例えば、経費精算システムを想像してみます。経費の精算業務で良くあるシチュエーションとして、いざ精算しようと思い金額の入力ページに辿りついたのに「この経費って規定上いくらまで精算OKだったっけ?」のような、記憶が曖昧なものってありますよね。
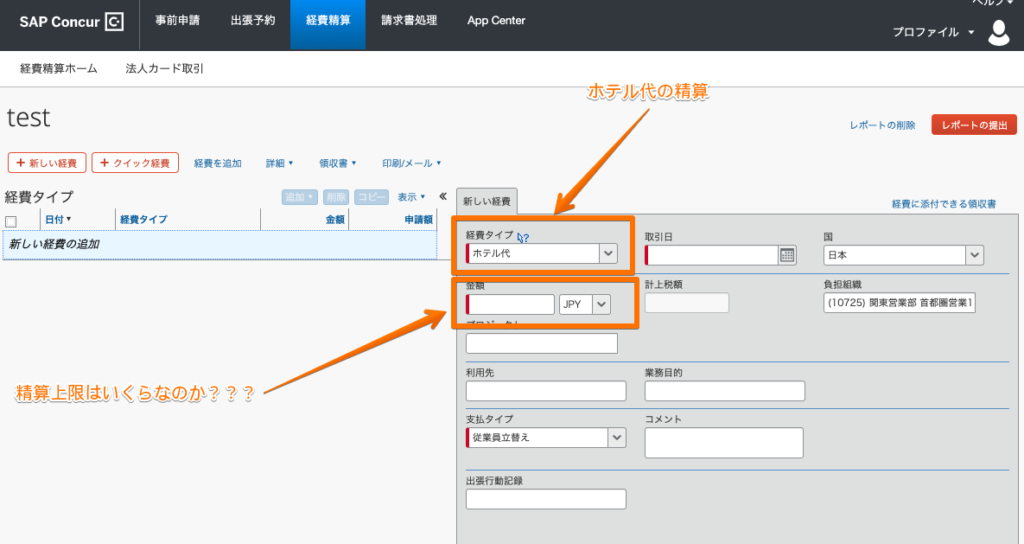
例えば以下のように出張に行って“ホテル代”の精算をしたい場合を考えます。

こんな時、実際にユーザーが”精算上限”を確認するためにどうするかと言うと、こんなことが想定されます。
- 隣の人に「ホテル代っていくら上限だっけ?」と聞く
- 隣の人がいない(リモートワークの環境)とSlackや社内コミュニケーションツールで同じ部署の人に聞く
- 同様に上司に聞く・・・でもわからない
- しょうがないから経理部門に電話して聞く
- 結果、「規定に書いてありますよ」と回答を得る
- 規定集を探す。場所がわからず、隣の人に聞く・・・などなど・・・・
5まで進まないまでも、3あたりまででもだいぶ時間(コスト)もかかり、場合によってはせっかく途中まで入力したのに”気づいたら経費精算システムから自動ログアウト(トホホ)”なんてこともあるかもしれません。
コンテンツ作成(ランチャー・リソース)
では、この場面では、WalkMeのランチャーとリソースと言う機能を使ってみます。
※使い方のイメージをより具体的に感じて頂きたいので、ビデオを適宜埋め込んでおります。ぜひご参照ください。
まずはリソースを使って、精算のための”旅費規定”の情報をWalkMeに設定します。白い十字ボタンをクリックし、”リソース”を選択し、”説明”をクリックします。名前を適宜指定します。表示モードは”ライトボックス”にしておき、旅費規定が保存されているURLを指定します(ここではSharepoint上のURLを指定しています)。再生ボタンを押すと、表示されたことがわかります。ライトボックスを指定することによって”埋め込み”の形で表示できます。
次はこの旅費規定を表示するためのボタン(ランチャー)を配置します。白い十字ボタンをクリックし、”ランチャー”を選択します。名前を入力し、配置したい場所を指定します。ボタンの位置を変え、目立つようにボタンの色とフォントを修正します。最後に、ランチャーを押した際に上記で指定した”旅費規定”が開くように仕込みます。一連の動画がこちらです。
“映え”コンテンツへ
さて、ボタンを押すと”旅費規定”が表示されるように作ることができました。これだけでは”映え”が足りていません。このままでは、ホテル代以外の経費タイプを選んだ際にも、”旅費規定”ボタンが表示されてしまうからです。

では、最後に経費タイプが”ホテル代”の時のみ”旅費規定”ボタンが表示されるように変更してみましょう。
作ったランチャーをクリックし、設定画面を開きます。左の表示条件タブから、”ルールを作成する”をクリックし、表示条件を指定しします。今回は、経費タイプの文字列が”ホテル代”の時のみ表示されるようにします。経費タイプを切り替えた時に都度反応するようにしておき、保存を押します。
すると、ビデオで見ていただける通り、経費タイプに”ホテル代”を選択している場合にのみ”旅費規定”のボタンが現れていることがわかります。いかがでしょうか、”より寄り添った”情報提供が可能になっていませんでしょうか?
今回は、”映え”コンテンツの作成#2、と題して、ランチャーとリソースを作った、寄り添いコンテンツをご説明しました。次回はもっともっと映えていければと思います。
■セールスエンジニアによるデジタルアダプション実装解説シリーズ■
第三回:ノーコード・ローコードでコンテンツ作成:WalkMe Editor
第四回:WalkMe エディタ(Editor)によるコンテンツ作成 Part1
第五回:WalkMe エディタ(Editor)によるコンテンツ作成 Part2
第六回:WalkMe エディタ(Editor)によるコンテンツ作成 Part3(本記事)
■セールスエンジニアによるデジタルアダプション実装解説シリーズ(番外編)■

