こんにちは、WalkMeのセールスエンジニアのSです。 このブログでは技術的な観点でWalkMeを知っていただくため、エンジニアの視点から、デジタルアダプションプラットフォームであるWalkMeの実装方法や機能についてお伝えしていきます。 第一回目は、WalkMeの導入をご検討されるお客様が必ず疑問に思われる 「WalkMeを動かすために必要なことは?」=WalkMeはどうやって動かすのか? についてお伝えします。
まずは簡単にWalkMeのアーキテクチャ(主要3コンポーネント)についてお話ししましょう。
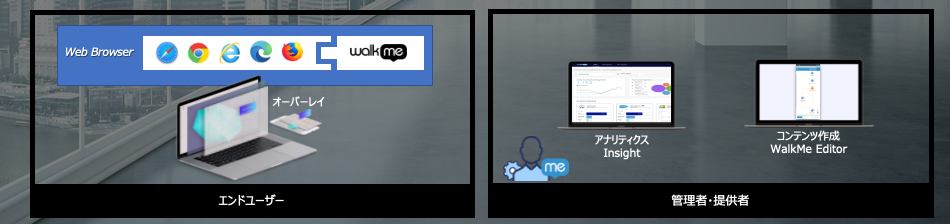
WalkMeは以下の3つの構成要素から成り立ちます。

- オーバーレイ
Playerと呼ばれ、エンドユーザーのブラウザ上で既存システムにオーバーレイの形でWalkMeコンテンツを表示します。 - コンテンツ作成用のツール
Editorと呼ばれるツールにてコンテンツを作成します。 - アナリティクス
Insightと呼ばれるポータルにてWalkMeにて取得した各種データを様々な角度から分析できます。
ここで管理者が作成したWalkMeのコンテンツが、エンドユーザーが見ているWebサイトにオーバーレイされるためには(Playerにて再生されるためには)何が必要なのでしょうか?
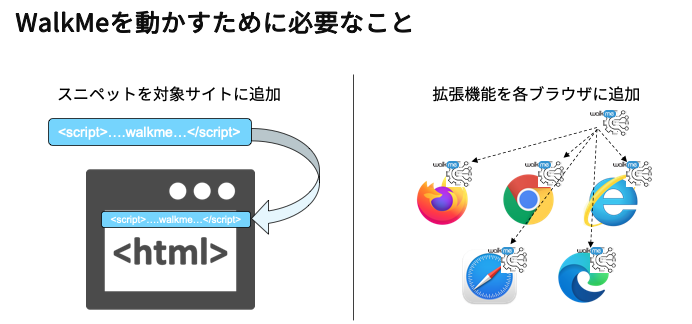
答えは スニペット(scriptタグ)です。
ご契約頂くと発行される1行のスニペットを、お客様のサイトのHTMLコードのheadタグに追加して頂きます(サイト管理者の方なら馴染みのあるGoogleアナリティクスのアナリティクスタグを入れるのと全く同じイメージです)。
スニペットが挿入されたページにエンドユーザーがアクセスすると、ページの表示と同時に(正確にはHTMLのコードの順に従います)WalkMeのスニペットが読み込まれ、WalkMeのスクリプトが実行されWalkMeコンテンツが表示されます=オーバーレイされます。
※もうお気づきの方もいらっしゃると思いますが、Google タグマネージャーのようなタグ管理ツールをすでに導入されておられれば、そこにWalkMeのスニペットを追加していただくだけで簡単に導入できます。
一方、「あれ?自社で利用しているCRM(SaaS)にスニペットなんて入れられたかな?」と疑問に思われた方もいらっしゃると思います。はい、ご利用いただくSaaSにもよりますが、一般的にはSaaSにてスニペットを追加できるサービスはごく稀です。
そこで、WalkMeではスニペットでの対応ができないケースの対応として、ブラウザ拡張機能をご用意しております(Chromeの場合Extension、IEの場合はアドオン)。
SalesforceやSuccessFactorsなどでWalkMeをご利用いただく場合は、エンドユーザーのブラウザにWalkMeにて提供する拡張機能を導入していただくことで、エンドユーザーが対象のシステムにアクセスすると、拡張機能が動作しスニペット同様にWalkMeのスクリプトが実行され、WalkMeコンテンツが表示されます=オーバーレイされます。
※ WalkMeでご提供するExtensionはエンドユーザーのブラウザ環境について幅広く対応しております。対応ブラウザについての詳細は担当の営業またはSEまでご連絡ください。

スニペット又は拡張機能がWalkMeを動かすために必要であると、ご理解いただけたかと思います。
導入検討に際し、お客様環境により制約などある場合もございますので、ご不明な点はお気軽にお問い合わせ下さい。
今回は「WalkMeを動かすために必要なこと?」と題して、WalkMeを動かす(オーバーレイする)ための方法についてお話ししました。
次回は、「WalkMeはどんなシステムで利用できるのか?」についてお話しします。