こんにちは、WalkMeのセールスエンジニアのSです。 セールスエンジニアによるデジタルアダプション実装解説、第三回目です。
今回からWalkMe管理者のツール「WalkMe Editor」についてお話しします。
最初に用語の整理ですが、WalkMe Editorのことを、
単に「Editor」や「エディタ」と呼んでいます。
一方、エンドユーザー側を「Player」や「プレイヤー」と呼んでいます。
このブログでは、WalkMe Editorを「エディタ」、
エンドユーザー側を「プレイヤー」としていきます。
次にお知らせです。
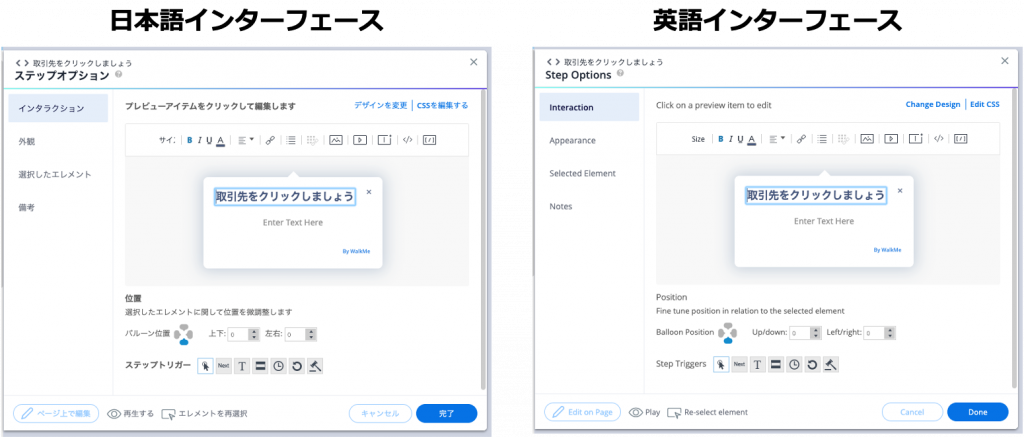
なんと、WalkMe Editorに日本語インターフェースが加わりました!
これまでWalkMeをご検討頂いていたたくさんのお客様、そして既存のお客様から
「英語しかないのですか?」
「英語だとわからない」「結局外資のツールですね・・・」などなど、
ご指摘・ご要望を頂いておりましたが、大変長らくお待たせをいたしました。
この3月よりエディタの日本語インターフェースのご提供が可能となりました!!!
単に翻訳業者で翻訳にかけたわけではありません。
イスラエルのプロダクトチームと日本の技術メンバーが
共同で翻訳を含む日本語化プロジェクトを進めてまいりました。
技術的な仕様の制約などにより、全てを日本語化しきれているわけではないですが、
現在日本語化できてない部分も今後順次改善をはかってまいります。
※既存のお客様で、日本語をご利用になりたい場合は
個別の対応が必要となりますので、担当の営業、CSMまでご相談ください。
さて、このエディタによるWalkMeコンテンツの作成ですが、
「作成にはプログラミング・コーディングの知識が必要ではないのですか?」
「とにかく難しそう」「どう言うスキルが必要なのですか?」
などなどの、不安のお言葉を頂くことが多々ございます。
そんな時に、お答えとしては以下の様にお答えしております。
<以下の素養をお持ちであればコンテンツ作成は可能です>
- プログラミング・コーディングの知識は必須ではありません。
- あると理解が進むが以下の知識は必須ではありません。
- ウェブの基礎知識
- HTMLやCSSの簡単な知識
- jQuery等もわかると尚可
- エディタの使い方を理解することが重要です。
- やりたいことに対して
- どのようにエディタを操作すれば実現できるかを知っていること
- あるいは、知らない場合でも、調べ方を把握できており、新しい知識を得ながら実現できること
- エディタはGUIのツールです。
- マウス操作とキーボード操作ができれば使うことができます。
- やりたいことに対して
”じゃぁ、エディタの使い方を理解”ってどうするんだ?
と思われる方もいらっしゃるかもしれません。
エディタの使い方をご理解いただくために、
WalkMeとしてご提供可能なリソースやサービスは以下の様な例がございます。
- WalkMeご検討のお客様にセールスエンジニアによりハンズオンを含めたエディタのワークショップを行わせていただく
- 弊社の導入プロジェクト内では、コンテンツ作成のご担当の方に、スキルトランスファーを実施させていただく
- ご契約いただいたお客様にはe-Learningのコンテンツを無償でご提供
- 弊社のサポートサイトでは日本語のコンテンツを順次追加
- などなど
ご検討・ご契約頂く内容により対応内容が異なるケースがございますので、
ご興味をお持ちの方は、まずは弊社までお気軽にお問合せください。
今回は「ノーコード・ローコードでコンテンツ作成:WalkMe Editor」と題し、
WalkMeの管理者ツールであるWalkMe Editorの
日本語インターフェースのお知らせと、
コンテンツ作成に求められるスキルについてお話しました。
次回以降は、実際のコンテンツ作成の方法について、
少しづつDeepDiveしていきたいと思います!
■セールスエンジニアによるデジタルアダプション実装解説シリーズ■
第三回:ノーコード・ローコードでコンテンツ作成:WalkMe Editor(本記事)