こんにちは、WalkMeのセールスエンジニアのSです。 セールスエンジニアによるデジタルアダプション実装解説、第五回目です。
おさらい
まず、おさらいですが、
前回WalkMeでのコンテンツのイメージとして、カーナビをイメージし、
目的地 = プロセスの完了
として考え、
曲がりべき場所や高速への入り口の”案内”
= クリック・入力させる箇所に”WalkMeコンテンツ”
を、”基本動作”として押さえる事ができました。今回は、
道中のお勧めスポットの紹介 = PDFや動画などのリソース提供
運転中の速度制限や進入禁止の標識 = データバリデーションやエラー制御
自動運転 = クリックやデフォルト入力値の自動実行
のような、”映え”コンテンツの作り方について説明したいと思います。
WalkMeの映えコンテンツ
”映え”と言っても、インスタグラムで”いいね”をたくさん獲得するような華やかでクールだったり、ハプニングがあるようなものではなく、WalkMeでの”映え”は寄り添いながら連れていくWalkMeコンテンツを、より意識する、事が大事になってきます。作るより前に、一度、こちらを意識して思い描いてみます。
ちなみに、私自身がお客様向けにデモのコンテンツを作る時には、対象のシステムを触りながら、こんなことを考えたりしています。

などなどです。では、このような、意識を持ったまま、WalkMeの”映え”コンテンツがあれば、どのように解決できるか実際に作ってみましょう。
想定シチュエーション
シチュエーションを想定してみます。
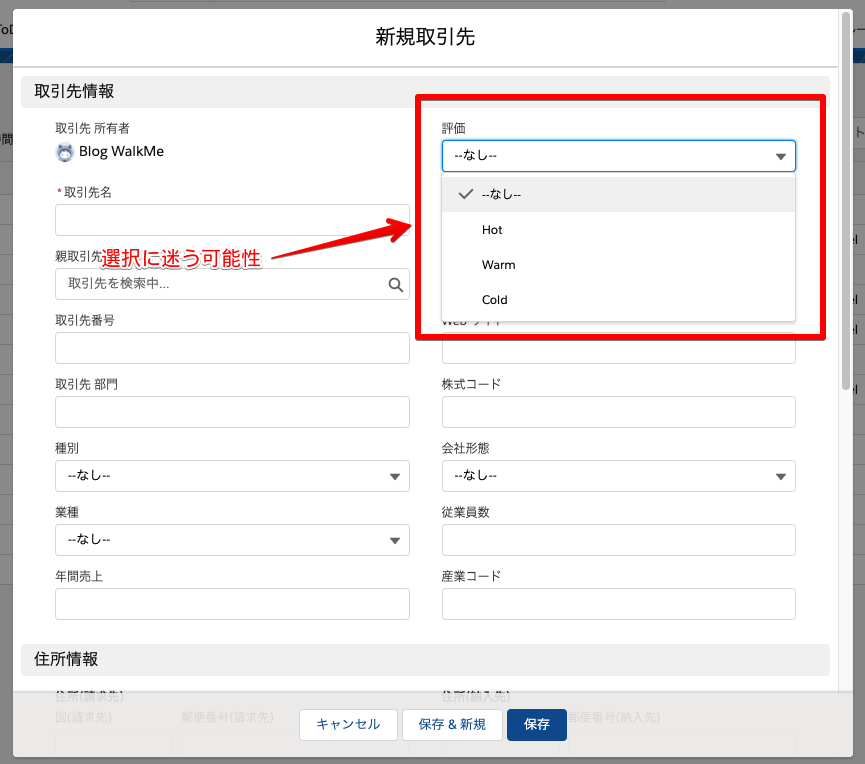
例えば、顧客管理のシステムにおいて、顧客登録フォームに以下のような選択に迷ってしまうプルダウンがあったとします。
このような、迷いが発生する選択肢があると、選択結果はユーザーの気持ち(ユーザーの意図)に毎回左右されてしまいがちです。場合によっては、選択をしない、最悪の場合取引先の登録する事すら諦めてしまう、ことも考えられます。
仮に選択をするとしても、ユーザーによって基準(思い)が異なってしまうため、結果として、集計する際には一貫性の無い結果(データ)となり、分析データとしても活用ができなければ、”本来の顧客管理システム導入の目的達成から遠のいてしまう”可能性も高くなります。
さらに、この例では”評価”と言うタイトル自体が、何を基準にした”評価”なのかすら明確に示されていないため、基準の対象すら人それぞれになっている可能性があります。
コンテンツ作成(スマートチップス)
では、この場面では、WalkMeのスマートチップスと言う機能を使ってみます。
※使い方のイメージをより具体的に感じて頂きたいので、
ビデオを適宜埋め込んでおります。ぜひご参照ください。
白い十字ボタンをクリックし、”スマートチップスセット”を選択、
対象のURLを入力します(以下ビデオ参照)。
※スマートチップスはセットからの作成になります。
”そう言うお作法”とご理解ください・・・。
スマートチップスセットができたら、再度白い十字ボタンをクリックしますと、
前回ご説明した”基本動作”をする場面です。
WalkMeがコンテンツを置くべき場所を聞いてきてますので、
対象のプルダウンのタイトルを選択し、
出てきたウィンドウでは”ガイダンス”を選択し、
ガイダンスメッセージに、”Hot:予算確保済み”と入力し、
完了をクリックします(以下ビデオ参照)。
作成した、スマートチップスを再生してみます。
?アイコンが現れるので、マウスオーバーすると、
先ほど入力したテキストが表示されました(以下ビデオ参照)。
もう、お分かりですよね。
“Hot”を選ぶ基準が明確に情報として与えられましたので、
例え初めての使うユーザーさんであっても迷うことは無くなるでしょうし、
ベテランのユーザーであっても、
忘れてしまいがちな判断基準を覚えておく必要もなく、この場で確認ができます。
WarmとColdについても同様に入力し、
「何のための評価基準か」についても明確にしてみます。
すると、こうなります。
いかがでしょうか。これで、選択の際の迷いもなくなり、
システム導入側の意図を踏まえた基準で
データ登録が行われることになるのではないでしょうか。
なお、ここはテキストだけではなく、リッチテキストエディタを利用でき、
文字のフォントを変えたり画像を埋め込むこともできますので、
「単なる字面では”映え”が足りないな」
となれば、デザインや図を使って”より寄り添った”情報提供が可能になるのです。
もちろん、?アイコンもこのままではなく、独自のアイコンに変えることも可能です。
”より寄り添う”とこのような作りにすることできます。
なお、機能として、スマートチップスは前回説明したスマートウォークスルーが
動いていない場合でも、画面上に配置されたままにしておけますので、
常時ユーザーが使用する事ができます。
いかがでしたでしょうか。
今回は、”映え”コンテンツの作成#1、と題して、
より寄り添ったコンテンツの一例(スマートチップス)を
ご説明しました。
次回はさらに映えを加速させるべく、
違った視点のコンテンツを作成してみたいと思います。
■セールスエンジニアによるデジタルアダプション実装解説シリーズ■
第三回:ノーコード・ローコードでコンテンツ作成:WalkMe Editor
第四回:WalkMe エディタ(Editor)によるコンテンツ作成 Part1
第五回:WalkMe エディタ(Editor)によるコンテンツ作成 Part2(本記事)