Product managers and UX designers face challenges even in the most ideal of circumstances.
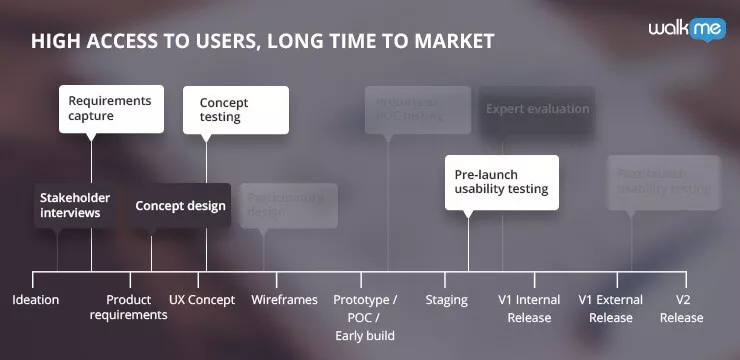
If your team has found itself with high access to users and a long time to market, the challenge is to use this access and time to its full capacity, without expending effort on unnecessary or redundant work. Using the following UX Combo of UX methods, you can get the best UX ROI with the resources you have. Based on the UX Combo approach, the following five UX methods used together are ideal for teams that have high access to users and a long time to market.- Stakeholder interviews
- Requirements capture
- Concept design
- Concept testing
- Pre-launch usability testing
Effortlessly simplify your UX using WalkMe’s onscreen guidance.
UX Combos are Sets of UX Methods
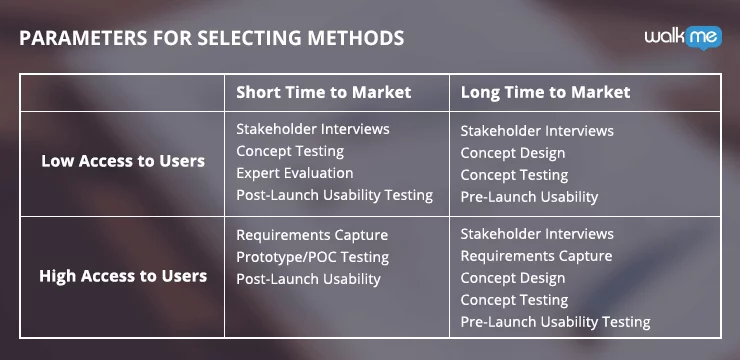
The premise of UX Combos is that ultimately, two factors will determine which UX methods a Product and UX team can choose to pursue. These limitations are: 1. Access to users, and 2. Time to market. Based on this, and taking into account the product timeline, the combination of UX methods fit for each scenario can be sorted into the following matrix. To learn more about UX Combos, or to explore a different combo, click on the links below.
What’s Your UX Combo?
Part 1: UX Methods for a Short Time to Market and Low Access to Users
Part 2: UX Methods for a Long Time to Market and High Access to Users
Part 3: UX Methods for a Short Time to Market and High Access to Users
Part 4: UX Methods for a Long Time to Market and Low Access to Users
To learn more about UX Combos, or to explore a different combo, click on the links below.
What’s Your UX Combo?
Part 1: UX Methods for a Short Time to Market and Low Access to Users
Part 2: UX Methods for a Long Time to Market and High Access to Users
Part 3: UX Methods for a Short Time to Market and High Access to Users
Part 4: UX Methods for a Long Time to Market and Low Access to Users
UX Methods for High Access to Users and Long Time to Market

First UX Method: Stakeholder Interviews
Even if you can easily test your real users, and even if you have a lot of time until launch, you still need to begin by talking to your stakeholders. This is how you will come to understand the business needs and determine your Key Performance Indicators (KPIs).Before You Start
Prepare an agenda before each stakeholder interview. Include questions that are relevant to each stakeholder’s domain and how they expect the product to serve their specific interests. This is important because two business stakeholders may have different priorities for the end product. For example, when designing a marketplace, one business stakeholder (seller side) may want to achieve maximum prices, while the other stakeholder (buyer side) may wish to increase competition and reduce purchase prices. It is your responsibility to gather these requirements and bring them up for discussion if you spot a discrepancy. It is also advisable to include questions regarding design differentiation and priorities. If you demo different design concepts, it’s easier for the stakeholder to reflect upon. The goal here is to secure detailed expectations and needs as opposed to a general “We want more” approach.Limitations
Stakeholder interviews produce, at best, a high-level understanding of the business point of view. While this method of UX research is an excellent way to understand the organization’s needs, it does stop short of user input.What to Focus On
Your primary focus should be centered on the business need – rather than the solution. It will be normal for stakeholders – and especially founders – to jump straight to the solution, however, having a deeper understanding of the need will provide you with a better scope, a better perspective and ultimately a wider playing field for innovation. Your stakeholder interviews are also where you want to define success and how it will be measured. At some point in the product lifecycle, your stakeholders will define success; it’s better to be part of the process and on the same page from the beginning. So, don’t miss this opportunity. If there are any elephants in the room, e.g. a disagreement over the target audience, limited resources, focus areas for the research, etc., allow time to express and address these concerns. The last objective for stakeholder interviews is to confirm levels of involvement and commitment from your stakeholders. Ask if they expect to be involved in any stage of development or just be notified with the end result. Asking the right questions about involvement and commitment will prevent misunderstandings and identify those who are truly involved for when you need support.What You Gain
Conducting well-prepared stakeholder interviews will give you:- An understanding of the business context
- Measurable KPIs
- A list of worries and concerns to address
- Better working relations with influential people within your organization

Second UX Method: Requirements Capture
A requirements capture involves interviewing users to understand their context of use and functional requirements.Before You Start
You’ll need to arrange to have a decent representation of your main users – those who you depend on for success. Try to aim for a good mix of potential, new, standard and pro users of your product, and even a few who rejected it. This will broaden your views regarding their different needs. If you can arrange to conduct a requirements capture at users’ location, that is ideal. This will make it possible to gather information regarding their environment and context of use. Finally, just like the stakeholder interviews, you need to prepare a clear agenda in advance and keep the meeting focused on your objectives. You will be able to get more out of your requirements capture testing if you know a thing or two about your users. Start with how familiar they are with your product, if they self-describe as tech savvy, and make sure you understand how representative they are of your target market.Limitations
Understand that a requirements capture will usually deliver WHAT the users need, rather than HOW they want it. While this is still useful information, it’s not enough to create an exceptional user experience on its own. Another challenge of requirements captures is the process of taking notes and summarizing the session. Requirements captures are “wordy” processes, so be diligent in how you plan to record the information, log, and prioritize it.What to Focus On
Focus on understanding the context of use. Observe and discuss items such as:- What role is your product playing in their work and lifestyle
- The time of day they are using the product, and for how long
- What constraints their experience, e.g. reviewing their finances at work
- What makes them happy
- What makes them confused
- What makes them lose interest
- What makes them frustrated
- What makes them want more
What You Gain
After conducting requirements capture sessions, you will be able to deliver:- An understanding of your product requirements within the context of how they will be used
- A deeper understanding of user needs
- A prioritized list of requirements
- Requirements for each persona

Third UX Method: Concept Design
To validate your ideas, you’ll want to create conceptual mockups called wireframes or concept designs. These high level designs begin the process of making your product a reality and can be used and referenced throughout the product timeline.Before You Start
Starting a concept design requires that you already have an understanding of your business, user and technical requirements. You’ll use this information to create the concept design, and to test its validity.Limitations
Because concept designs are “sketches” of your product, you won’t gain information on the details of your design through the process of creating these mockups. For these reasons, it’s imperative you take advantage of your long time to market to create detailed, functional mockups later on, and gather information on the more granular aspects of your design.What to Focus On
The best practices for creating concept designs revolve around keeping things simple. Use simple tools such as pen and paper to avoid granular detail in your concept designs. And, keep the discussion on the larger picture and user paths. The focus here should be on resolving the the main issues/tasks in a clear way that fits the user’s mental model of the system. It’s also helpful to try a few “wrong” versions. In the process of creating the wrong versions of your product, you’ll be able to validate why what you think is right, is right, and explore possible alternatives.What You Gain
With concept designs/wireframes you’ll be able to:- Allow the Product Manager and UX Designer to see if concepts hold in practice
- Give confidence in the chosen direction
- Deliver a clear set of high-level wireframes and flows
- Prepare your team for concept testing with users

Fourth UX Method: Concept Testing
After you have conceptual mockups, you can then gather user feedback. Having high access to users will make it possible to gain valuable insights outside the bias of UX and product professionals.Before You Start
Have your early stage sketches prepared for concept testing. It is not worth it at this stage to invest time and effort into more detailed mockups. Using your wireframes or other materials from your concept design sessions is ideal. You need to only convey the idea of the concept in order to have flexibility in your feedback. A perfectly detailed mockup steers the participants in a particular direction, while using sketches opens the floor for a wider array of input.Limitations
Understand that when you are using preliminary mockups of your product, the feedback you receive will omit lower level usability details. However, this can be obtained in later stage usability testing. Also, interface aspect that are highly interactive (Editor interfaces, games, etc.) are harder to evaluate via a mockup, compared to say, forms. In these cases sometimes the real product highlights issues that were not seen during concept testing.What to Focus On
Present a few concepts to see where the strengths and weaknesses are in each one. Make sure you capture the user’s first impression (literally, the first few seconds after seeing the product) to see if your ideas are immediately obvious. It’s also helpful to use a survey after the session to have standardized and quantifiable results, and to remove any personal bias.What You Gain
Through concept testing you’ll be able to:- Gather feedback before investments of time and resources are made
- Validate concepts from the user’s perspective
- Understand the pros and cons of different design options
- Base design choices on qualitative data
- Improve concept designs

Fifth UX Method: Pre-launch Usability Testing
Usability testing is best done with a representative selection of real users which requires planning your sessions in advance. By having real users complete specific tasks, you’ll be able to gain valuable insight into what is obvious and easy, where users hesitate, make errors, and particularly important at this stage, where they are not able to complete the given task.Before You Start
The biggest challenge to successful pre-launch usability testing is preparation. Take advantage of the time you have to recruit users, conduct testing, and implement your findings. You’ll need to allot enough time to all three of these stages to gain this method’s value. Aside from time, you’ll also need to arrange a way to record the sessions to review later. Having a second UX Designer or Product Manager available can be helpful for capturing feedback from the participants, and inviting R&D team members helps them understand the user pains in order to make the best decisions during development.Limitations
As valuable as pre-launch usability testing is, observing a user in a “lab” environment will not give you information on true use under normal circumstances. Anticipate the differences between lab and real use cases, and then focus on intent more than execution.What to Focus On
Understand the circumstances your users bring to the table: the atmosphere and intent the participant would be using the product. Are they using the app to pass time in a waiting room? Are they logging into the platform to perform a majority of their daily work? Are they trying to get in and out of the application as quick as possible, or is this a leisurely task? Once you present your product, capturing the participants first impressions is important. Ask this question within three seconds of their first view. This is how you will gain their clean gut-feeling of the product. You can then allow more time for the user to digest and complete tasks. Ask your participants to think aloud while they attempt to complete tasks so that you can capture what they say, and their tone of voice. At the end, summarize and clarify the “highs and lows” you observed with the users to get a final round of feedback.What You Gain
By conducting pre-launch usability testing with just five or six target market participants, you will be able to:- Deeply understand why users do or do not take specific actions
- Identify roughly 50-60% of your user experience gaps
Try WalkMe today to provide users with the ultimate user experience.